Mehr Raum, mehr Wirkung
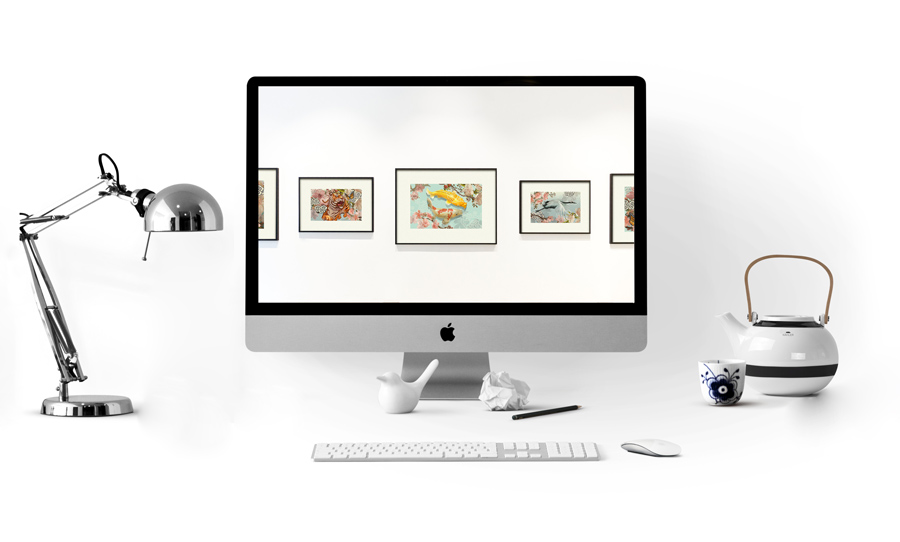
Wer mag es gerne, den Überblick zu verlieren? Vermutlich keiner. Der Weißraum als Gestaltungselement dient dazu sich auf das Wesentliche zu fokussieren und den Informationen Raum zu geben damit diese auf die betrachtende Person wirken können. Man kennt es aus dem Museum, dort hängen nicht 30 Bilder an einer Wand. Jedem Bild wird Raum gegeben, damit sich das Auge lediglich auf dieses eine Bild fokussieren kann und nicht abgelenkt wird.
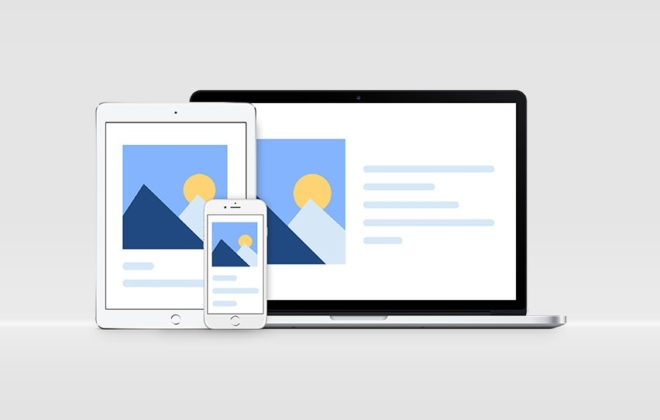
Freie Flächen sind ein wesentlicher Bestandteil einer jeder guten Gestaltung. Der Weißraum dient dazu Elemente von einander zu trennen und sorgt für eine klare Struktur, wodurch Ruhe und Übersicht ins Layout gebracht wird.
Weißraum hat grundsätzlich nichts mit der Farbe Weiß zu tun. Der Weißraum ist vielmehr ein Leerraum oder ein Freiraum, welcher den vorhandenen Elementen Raum zur Wirkung gibt. Weißraum kann somit auch aus einer anderen Farbe bestehen und gegebenenfalls auch eine dezente Struktur besitzen.
Für die Gestalter*innen / Designer*innen liegt die Schwierigkeit darin, eine gute Balance zwischen dem Inhalt und dem Weißraum zu finden. Zu viel Weißraum schadet dem Medium genauso wie zu wenig. Denn wenn dem Element zu viel Raum gegeben wird, wirkt es schnell verloren.
Die meisten Designer*innen wissen, dass der gezielte Einsatz von Weißraum ermöglicht, bestimmte Elemente in den Fokus zu setzen. Dadurch kann die Blickführung der betrachtenden Person gelenkt und diese durch den Inhalt geführt werden. Durch die richtige Wahl des Raums zwischen den Elementen wirken diese harmonischer.
Daraus folgt jedoch nicht, dass unwichtige Dinge eng aneinander stehen sollen. Durch andere Stilmittel wie Größe, Farbabstufungen etc. kann man wichtige Elemente von weniger wichtigen abheben.
Der Weißraum sollte dem ganzen Design gelten.
Einige gute Beispiele im Web:
https://www.apple.com/de/
https://www.nike.com/de/
https://energydrink-de.redbull.com
https://www.teinacher.de/startseite.html